SEO対策に触れているなかで、alt属性という壁に悩まされている初心者の方もいることでしょう。
そもそも何と読むのかすら分からない!というSEO初心者に必見。alt属性のaltは「オルト」と呼びます。
本記事では、SEOに効果的なalt属性の使い方について解説しています。
ぜひ、最後までご覧ください。
alt属性とは?その特徴とSEOの効果について解説!
SEO対策といえば、キーワード戦略や記事の書き方をイメージする初心者の方もいることでしょう。
しかし、画像にもSEO対策の方法が存在します。
その施策内容の1つにalt属性が挙げられます。
他のWebサイトでalt属性の内容を確認しましたが到底、SEO初心者が分かるような内容ではありませんでした。本記事では、altってどう読むの?という超初心者でも分かるように解説しています。
alt属性の特徴
alt属性とは、HTMLで記述される「input要素」「img要素」のことで、記事内に画像や写真を表示させるときに代替テキストとして指定するための属性です。
このように言われても、何のこと?と思うSEO初心者もいることでしょう。
簡単に説明すると、alt属性はWordPressで記事を作成するときに挿入する「画像」の裏側で設定するSEO対策のことです。
言葉では分かりにくいため、下図を参考にしてください。

また、WordPressの仕様によっては、下図のようになります。

alt属性の読み方は「オルトぞくせい」。通称、「オルト」と呼びます。
alt属性のSEO効果
alt属性のSEO効果については、検索エンジンのクローラーが画像に付属する情報を収集する際に確認できます。
クローラーはプログラムコードやテキストの情報は回収できても、画像そのもののビジュアル的な情報は収集できません。
そのため、クローラーは画像に埋め込まれているalt属性に記述してあるテキストをもってSEOの評価をしています。

上図のように、検索エンジンの画像検索で上位表示している理由は、alt属性が関係しています。
alt属性の使い方は?記述方法とSEO効果を発揮するためのコツも紹介!

alt属性と聞くと、まだまだ難しいと感じるSEO初心者もいることでしょう。
ここでは、SEO対策で効果的なalt属性の使い方や記述方法について解説しています。
SEO効果が発揮されるalt属性の記述におけるポイント
SEO対策で効果的なalt属性の記述方法について、1つだけ覚えておかなければならないポイントがあります。
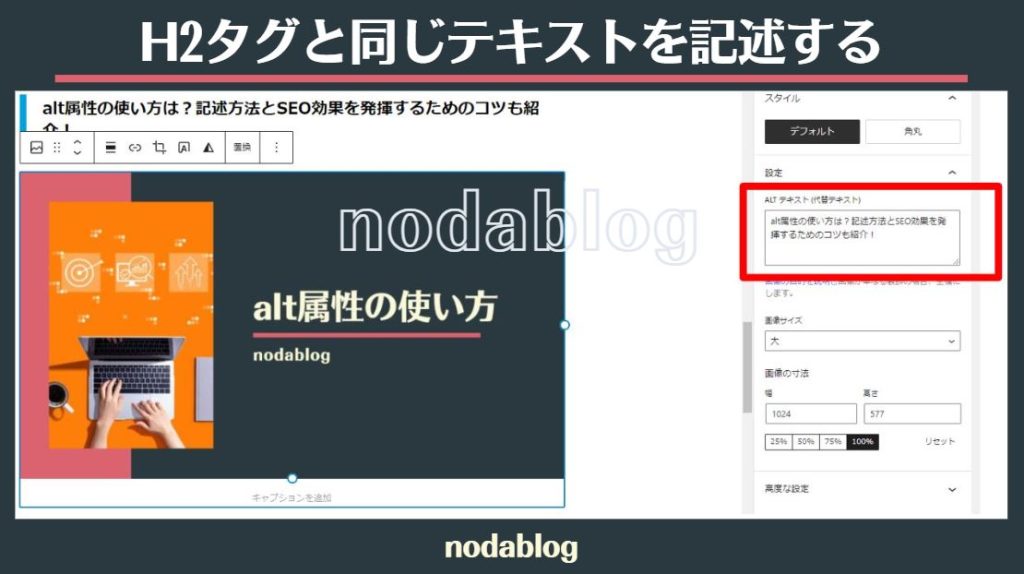
それは、H2タグと同じテキストを埋め込むということ。ただし、画像に埋め込むH2タグそのもののテキストが、SEOによるキーワード対策されていなければ意味がありません。
ここでのキーワード対策とは、検索上位を狙っているキーワードを含めたH2タグにするということです。
H1タグでもH3タグ、もしくはその下位タグでもなく、必ずH2タグのテキストをalt属性として画像に組み込みましょう。
alt属性の使い方
SEO対策の効果やalt属性の使い方については、よく理解できたことでしょう。
画像のSEO対策でalt属性にテキストを組み込むことで、クローラーがその画像の情報を収集できるようになります。
この仕組みが理解できれば、あとはWordPressの該当箇所に記述するだけです。
alt属性を記述する箇所は、下図の赤枠の箇所です。

これなら、SEO初心者でも画像にalt属性を組み込むことができるでしょう。
まとめ|alt属性で画像のSEO対策を実践しよう!

今回は、SEO対策におけるalt属性の効果や使い方について、初心者でも分かるように解説してきました。
画像にalt属性を埋め込みSEO対策を行うことは、現代において重要な施策といえます。
これで、初心者のあなたでも画像のSEO対策のイメージがついたことでしょう。



コメント